Как дизайнеру перестать думать статически
Когда я начинал свой путь в дизайне, главное что меня беспокоило — как сделать финальную картинку. О том, как будет эта страница вести себя в цепочке остальных — я не задумывался. За полгода обучения в школе Горбунова, таких задач не возникало: мы проектировали не многостраничные сервисы, а что-то простое, одностраничное.

На стажировке в Яндексе столкнулся со сложными взаимодействиями, но делал по-старинке: рисовал картинку, смотрел на неё, смотрел на отступы, как будет удобно расположить кнопки, что еще можно подвигать.
Потом, приносил этот макет на обсуждение команде опытных дизайнеров. Получал список замечаний в духе: а что будет если нажать на эту кнопку, а что будет если данных не будет или не загрузятся. Как будет после нажатия на меню — для меня была загадка;
Мой наставник по стажировке дал мне совет, в духе «начни представлять как будет работать интерфейс, что будет в динамике». Полностью прочувствовал этот совет совсем недавно :-)
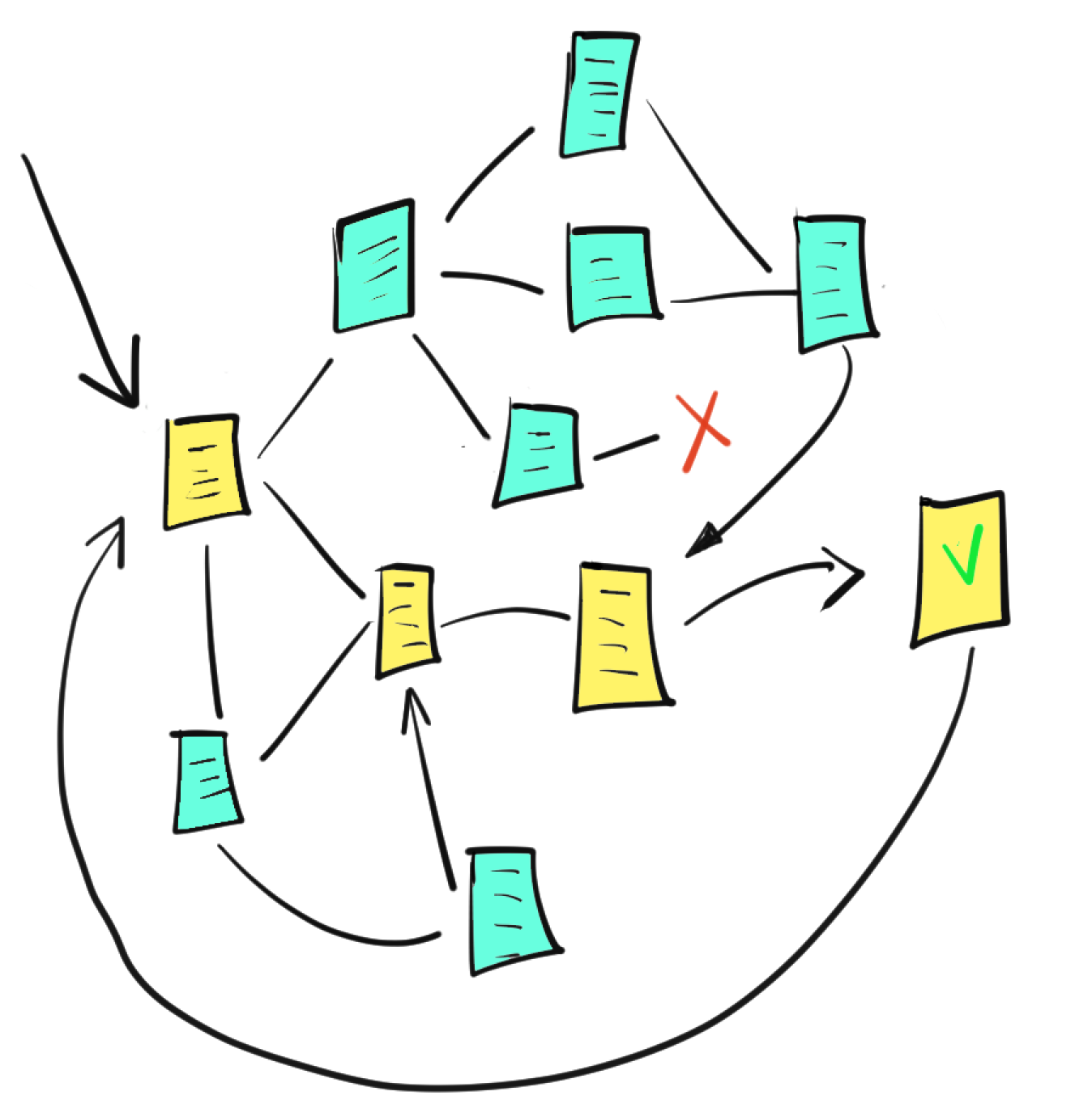
Теперь для меня интерфейс — это история, которая движется во времени. Я прокручиваю в голове идеальный путь пользователя, как покадровая анимация. Затем ищу затыки, редкие кейсы, которые могут произойти у пользователя.

Для меня следующий этап, это продумывание анимации и микровзаимодействия, которая помогает связать экраны между собой и приносит удовольствие от использования. Буду рад советам, что почитать или посмотреть на эту тему?
Выводы: для проектирования интерфейсов представляйте как ваш интерфейс работает, как вы с ним взаимодействуете, прокрутите сценарий в голове от начала до конца. Все ли было окей? Где логика хромает? Если сложно представить, то поможет быстрый прототип в фигме, который можно дать «потыкать» кому-то ещё.
