Недавно я был на интенсиве в Британке. Необходимость проведения исследований над продуктом подчеркивал каждый лектор. И это правильно: наша модель мира, модель мира нашей команды может сильно отличаться от реальных пользователей. Материал интенсива и знания из опыта я попробую описать в этой статье.
Твой мир может сильно отличаться от мировоззрения других
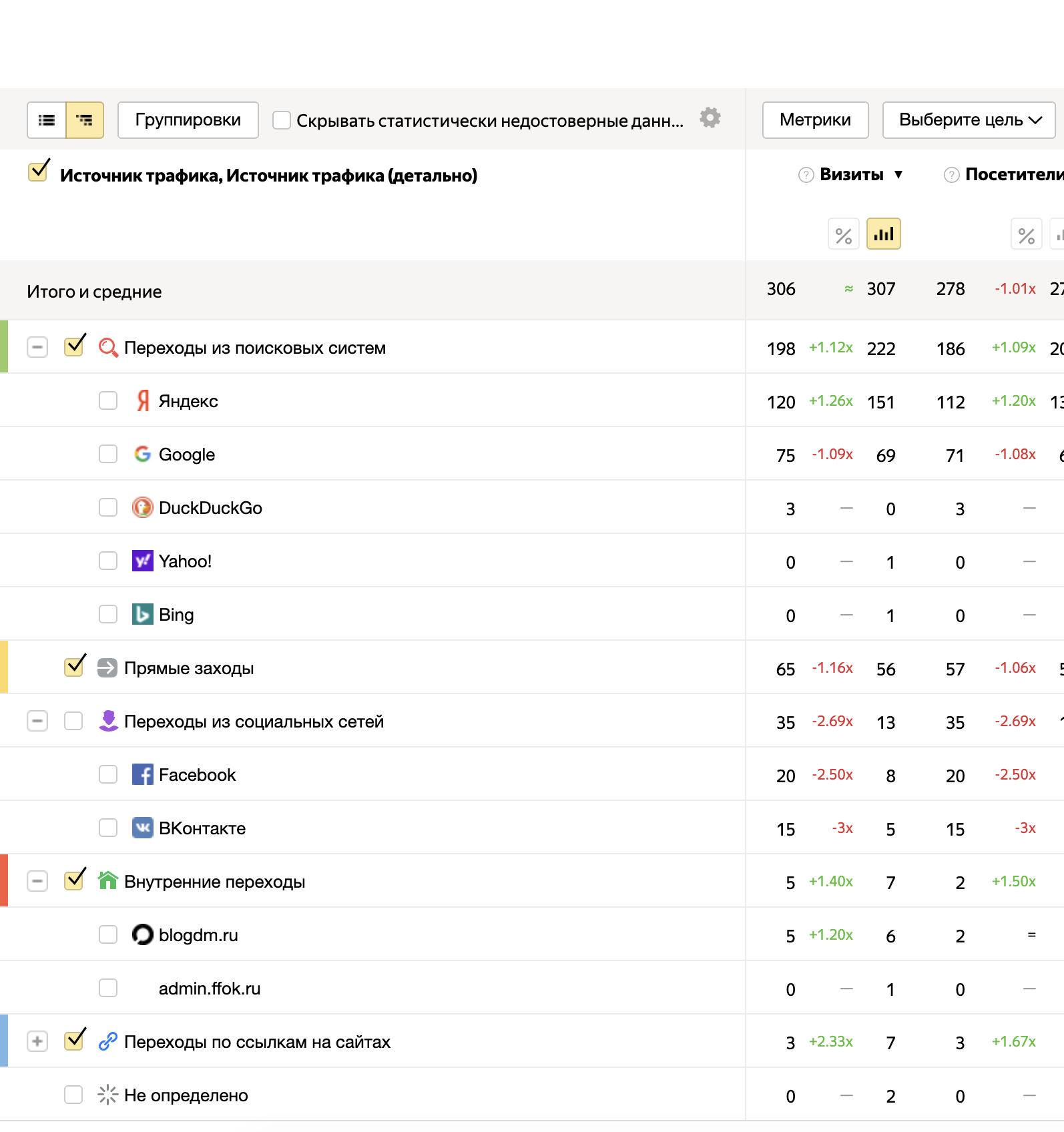
Необходимо замерять показатели эффективности.
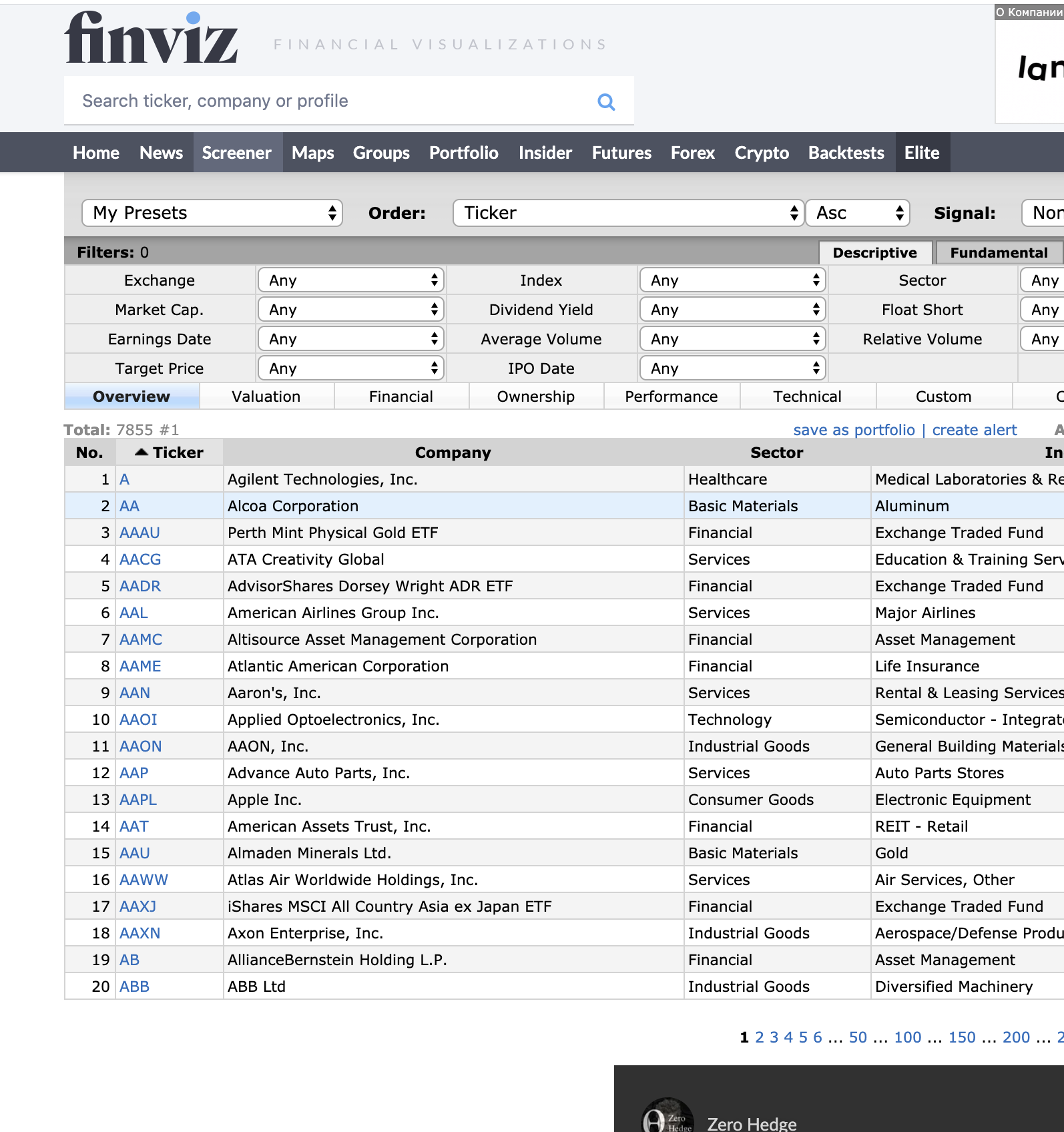
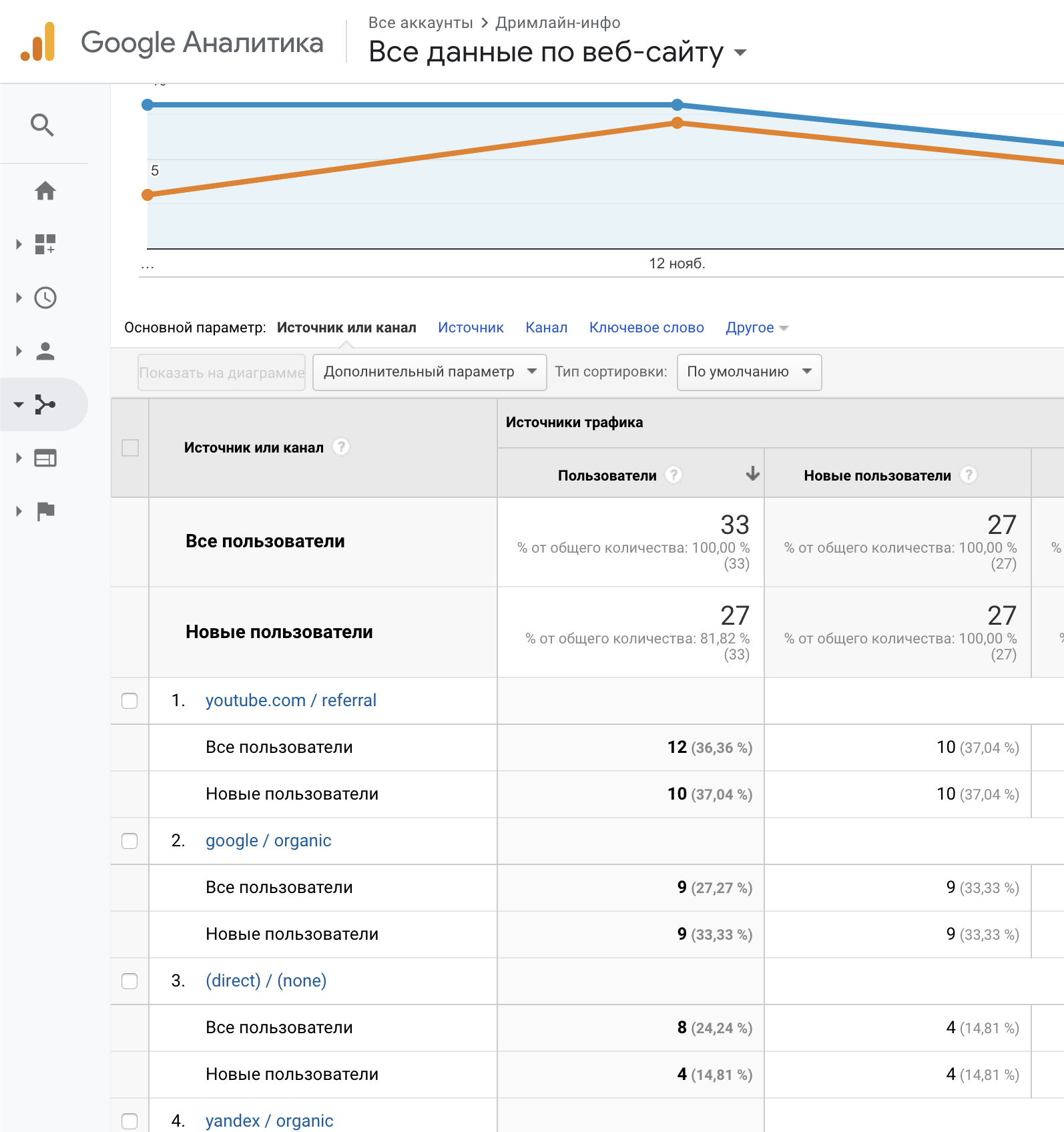
Когда я открыл магазин матрасов, было мало конкурентов. Покупатели находили пару сайтов, выбирали и шли ко мне. Покупатели были, прибыль была → магазин рос. Но все изменилось через пару лет. Когда конкурентов стало много → клиенты стали реже приходить. Как понять где причина, что стало меньше покупателей? Я стал измерять показатели: сколько людей заходят на сайт, сколько времени они тратят, сколько из них звонят, приходят в магазин и создают заказ.
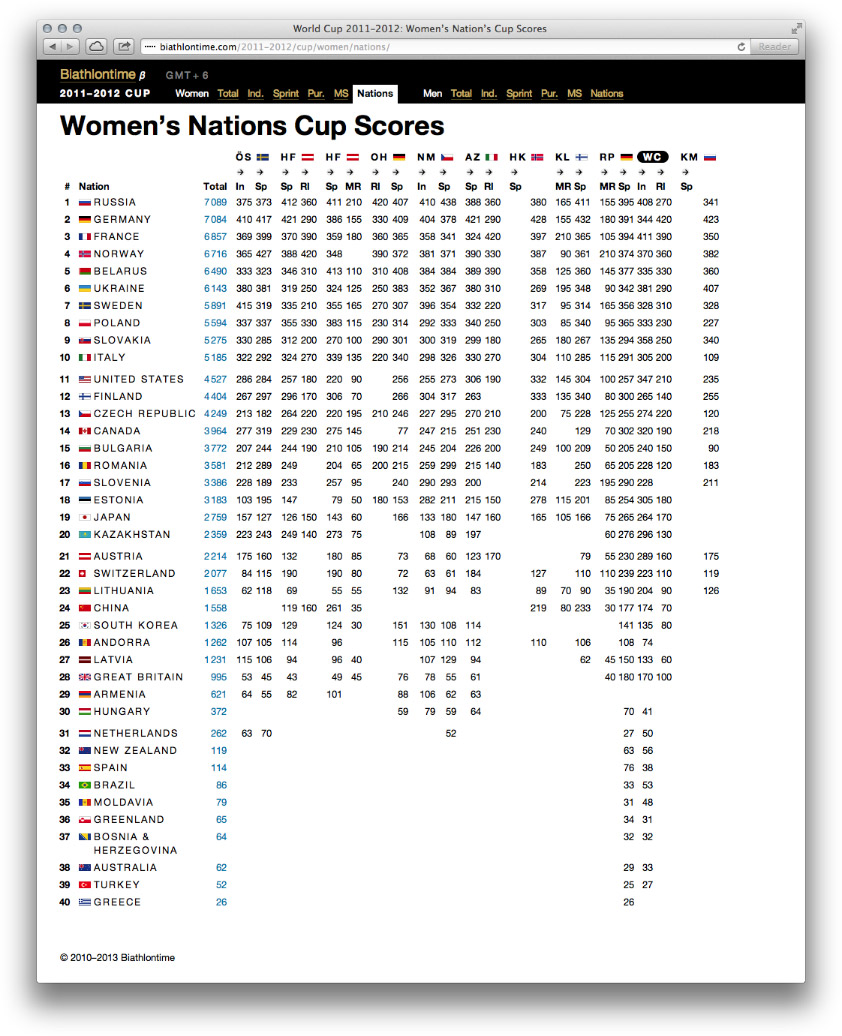
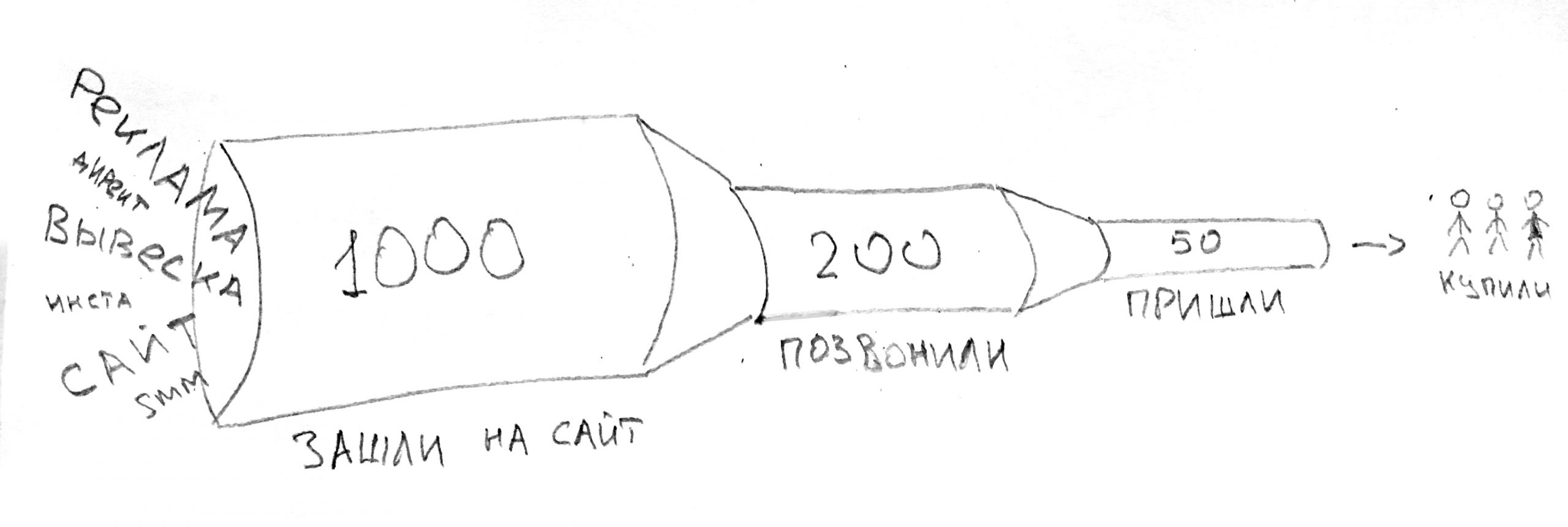
Воронка продаж в моем представлении
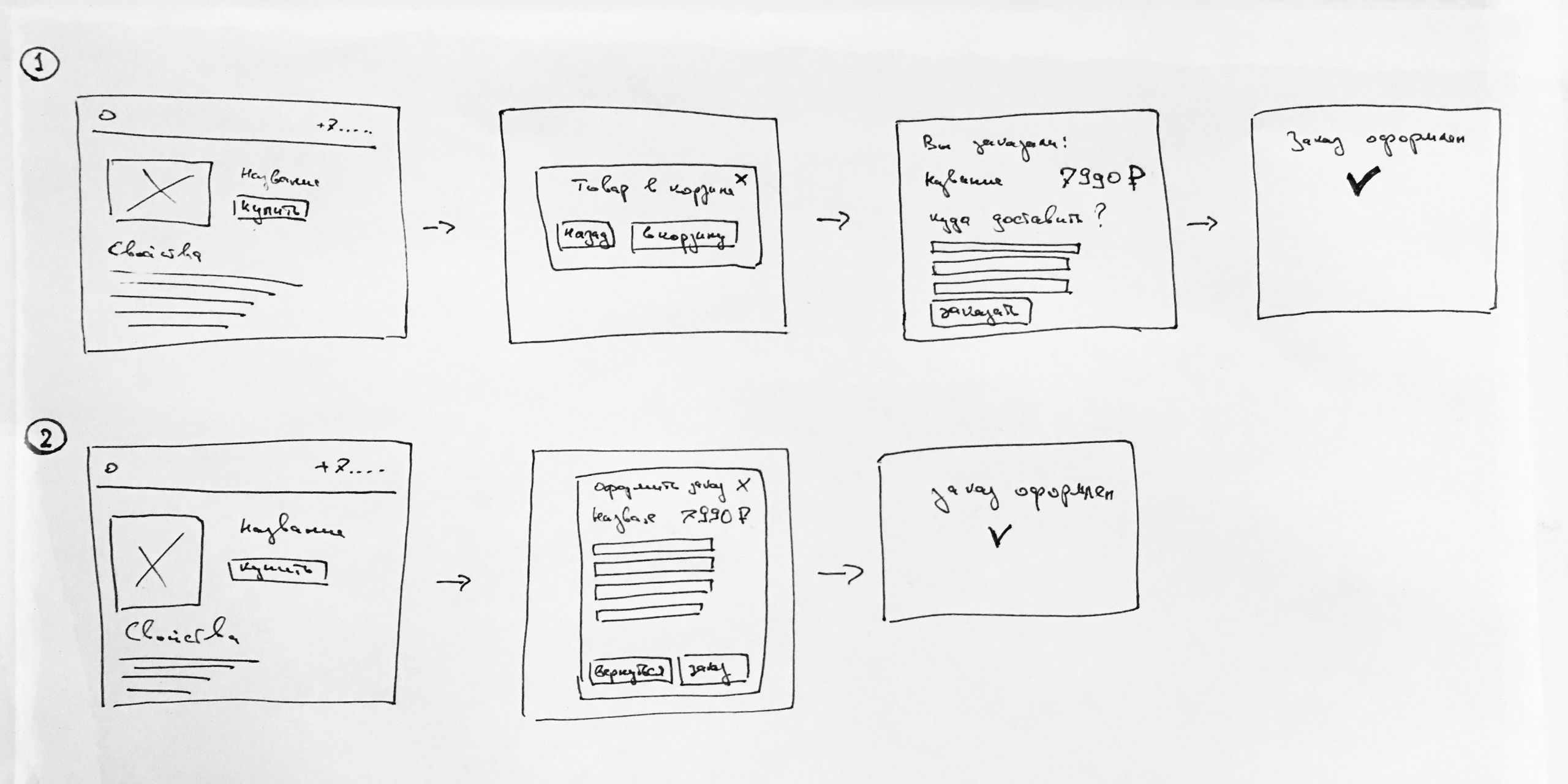
Горькая правда: Даже 1 шаг, который людям придется сделать, чтобы воспользоваться вашим продуктом, может стоить вам бизнеса.
Пример про такси: таксисты 90% времени простаивали. В то время как клиенты искали их на остановках, звонили по телефону диспетчеру. Диспетчер искала водителей по рации. Водители соревновались у кого лучше рация и реакция. Когда появилось приложение для водителей, водители видели где клиент, а клиентам не нужно звонить диспетчерам. Все в выигрыше!
Так должен себя вести идеальный продукт: Чтобы воспользоваться вашим продуктом, люди вообще ничего не должны «делать». Это ваш бизнес должен незаметно интегрироваться в человеческую жизнь.
Чтобы найти то, что может незаметно встроиться в нашу жизнь нужно найти потребность пользователей. Для этого проводят исследования. А для проведения достоверных исследований нужен целый арсенал умений:
— Слушать
— Слышать
— Понимать реальную задачу
— Анализировать предпосылки, мотивы
— Правильно выстраивать беседу
— Читать эмоции человека
С полученными результатами тоже нужно уметь работать. Например, нужно уметь абстрагироваться от своего мнения и искать главное, отсекая слабые решения. Это звучит просто, но на практике применять этот принцип начинающему дизайнеру очень сложно. Со мной была такая когнитивная ошибка: нарисовал интерфейс, который, по-моему мнению, идеально выполнял задачу. Чтобы его проверить, я подходил к людям и предлагал им выполнить задание. Положительные ответы от пользователей я приумножал, а когда пользователь не справлялся — про себя я отмечал, что он «просто не целевая аудитория».
Я часто искал подтверждение своего решения
Исследования помогают:
— найти проблемы интерфейса;
— выявить и описать потребности пользователей;
— правильно сформулировать бизнес-требования;
— проверить эргономику решения.
Качественное или количественное исследование
Количественные — проверка решения на большом количестве респондентов. Например, сравнить два варианта дизайна и выбрать лучший. В этом помогает Яндекс Толока. Там много пользователей за копеечку сравнивают картинки. Для заказчиков — это возможность сравнить дизайн, опросить пользователей. Когда из 100 опрошенных, 70 выбирают вариант, который тебе казался хуже, это удивляет.
Качественные — это часто наблюдение и опрос пользователя о том, что он делает. Пользователи могут привирать, придумывать, советовать улучшения в интерфейсе. В этом исследовании много тонкостей, поэтому особо важно фильтровать информацию и правильно его проводить. Далее про качественные исследования:
Виды качественных исследований:
— Интервью: узнаем боли и потребности
— Юзабилити-тестирование: замеряем удобство
— Карточная сортировка: говорим о структуре
— Наблюдение: изучаем контекст
— Опрос: узнаем мнение.
— Соц сети/звонки/поддержка: читаем обратную связь.
При проведении интервью следим, чтобы:
— у нас были открытые вопросы,
— мы молчим и слушаем, больше говорит респондент,
— не задаем вопросы с вариантами ответа,
— не поддакиваем пользователю, не говорим: «да нажимайте сюда...»
— не используем профессиональный лексикон,
— придерживаемся плана интервью, тратим не более 45 мин,
— исследовать опыт пользователя, без вопросов (а если бы... вы купили?),
Пользователи врут
И мы тоже. Дето в том, что наш мозг изменяет прошлое, мы помним информацию искаженно, забываем и редактируем эмоциональные события; добавляем пробелы информации из стереотипов, упрощаем события и числа, отбрасываем частности. И еще множество искажений на картинке:
Большая часть материалов составлена на основе лекции Алины Ермаковой. А вот её курс.
Мой телеграмм канал
P.S: волшебные фразы при тестировании: «мы тестируем интерфейс, а не вас. Тут нет неправильных ответов или правильных», «А как вам кажется, что это?»,